Стойте! А какой размер одного пикселя?

Если взять тот же Фотошоп, и открыть картинку, то можно легко изменить её размеры, но разрешение сохранить прежним – нужно просто убрать галочку с пункта Интерполяция. Как не странно, но размеры изображения и его вес ничуть не изменится. Это и понятно, компьютер работает с пикселями, а не с сантиметрами.
И тут снова возникает логический вопрос:
Любопытная математика может выйти и с размером пикселя. Так, если задаться вопросом – какой размер одного пикселя, то утвердительно ответа не будет. Как было сказано выше, меняя разрешение экрана, мы меняем и количество отображаемых пикселей
Если брать во внимание. Что значки на рабочем столе уменьшаются в размерах, то логично предположить, что и пиксели уменьшились в размерах
Но тут снова злую шутку играет наше восприятие.
Возьмем конкретный пример:
Есть небольшой календарь размером 10 см на 7 см. Попробуем его отсканировать.

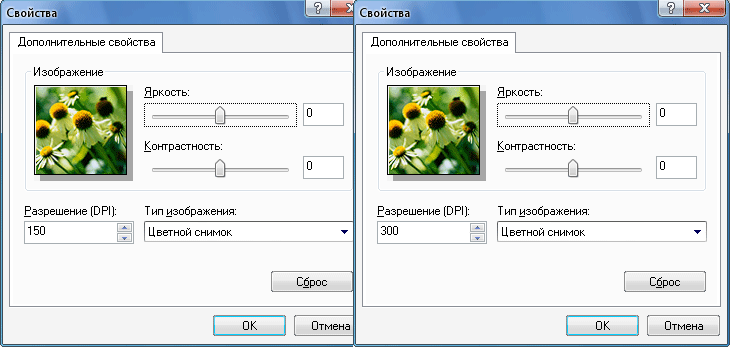
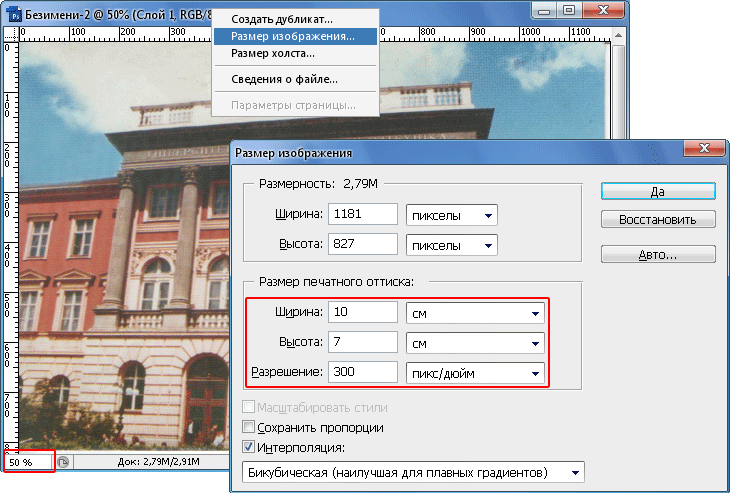
Масштаб 50%, сканированная картинка размером 10 на 7 см при 300 DPI
Указываем при сканировании 300 DPI – после завершения сканирования, открываем файл изображения в Фотошопе и видим, что его размер действительно 7 на 10 см, значение DPI 300, а разрешение 1181 на 827 пиксели.

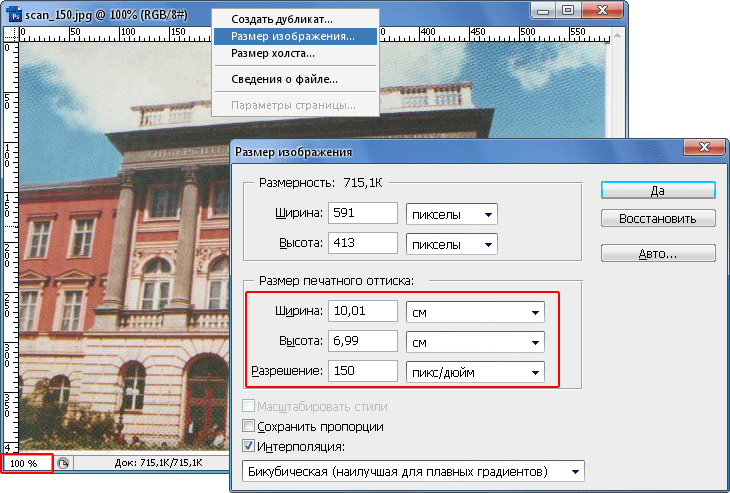
Масштаб 100%, сканированная картинка размером 10 на 7 см при 150 DPI
Указываем при сканировании 150 DPI – после завершения сканирования, открываем файл изображения в Фотошопе и видим, что его размер действительно 7 на 10 см, значение DPI 150, а разрешение 591 на 413 пиксели. Видим, что разрешение почти в два раза меньше, поскольку и DPI уменьшилось в 2 раза. Конечно, Фотошоп немного округляет значения под себя, но это не влияет на суть дела.
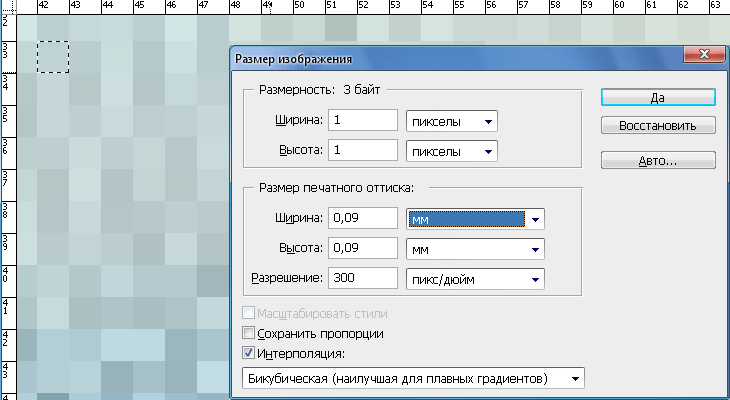
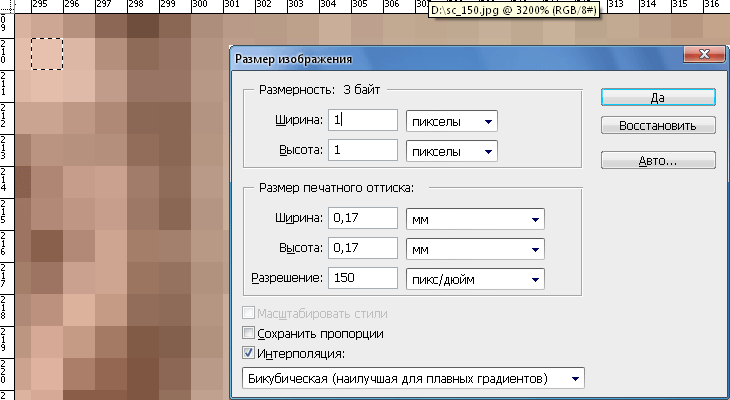
То, что разрешение картинок разное видно сразу, поскольку они отличаются по качеству. Попробуем, не подглядывая посчитать, сколько теоретически должен быть размер пикселя в первом и во втором случае. Понятно, что если пиксель квадратный, то и размеры должны быть соответствующими.
Прежде чем подглядывать в свойства рисунка, попробуем сами всё посчитать логическим путём:

300 DPI – если у нас 1181 пикселей равно10 (100 мм) см, то размер 1 пикселя равен 100/1181=0,08467 мм. Для 827 пикселей мы имеем 7 см (70мм), тогда 70/827=0,08464 мм. Как видим, значения практически равны. Логично предположить, что один пиксель будет иметь размер 0,085 на 0,085 мм. В свойствах мы видим, 0,09мм на 0,09 мм. Мелкие погрешности на суть не влияют. Как видим, как говорится, дебет с кредитом сошелся.

150 DPI – тут можно сразу посмотреть в свойства, и увидеть, что один пиксель равен 0,17 на 0,17 мм.
Что из этого следует:
Размер пикселя зависит от разрешения картинки и её реальных размеров. Размер пикселя не является постоянным.
Закрываем танцы с бубнами
Немного определений
- dpi = dots per inch (точек на дюйм, разрешение печатающего устройства).
- lpi = lines per inch (линий на дюйм, так называемая полутоновая печать).
- ppi = pixels per inch (пикселей на дюйм, разрешение растровых изображений).
- spi = samples per inch (образцы на дюйм, разрешение дискретизация сканирующих устройств).
Иногда встречается метрические вариации, где вместо дюймов используются сантиметры – dpc, lpc, ppc и spc.
Краткая схема определения:
Spi – данный параметр всё реже используется для определения разрешения сканированных изображений. Еще несколько лет назад были распространены услуги сканирования многотоновых материалов (слайд-шоу, диапозитив, фотопечати) на профессиональных сканерах, имеющих очень точную оптику. Это позволяло получать очень высокого качества растровые изображения. Количество spi, определяет, сколько выборок на дюйм сканер должен выполнить.
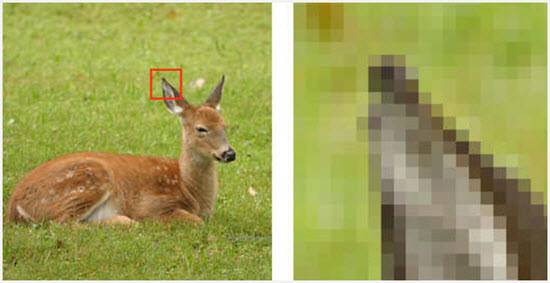
Ppi – это просто разрешение файла изображения, которое выражается в количестве пикселей на дюйм. Что такое пиксели, каждый знает – достаточно соответственно увеличить на мониторе любое изображение, и вы увидите квадратики, из которых состоит изображение.
Dpi – это величина, которая определяет, насколько маленькую точку устройство (принтер, плоттер) может “нарисовать”. То есть – упрощенно говоря – как точно происходит печатать. Поэтому первая мысль – чем больше, тем лучше. Да, но до определенного уровня. Мы обсудим это далее.
Lpi – определяет, по сути, плотность расположения растровых точек в одном дюйме в длину.
Скажу сразу, это всего лишь термины, и не надо создавать панику в стиле: “Идиот! Надо указывать 300 PPI а не 300 DPI”. Вся суть в том, что данные термины остаются лишь терминами, и результат зависит от устройства. Мы привыкли указывать размеры изображения в сантиметрах (как пример), в других странах говорят про дюймы, всегда можно перевести одну систему измерения в другую.
Советы по покупке монитора
Определите главную цель использования монитора: игры, профессиональное использование или повседневное домашнее использование
Как правило, геймеры обращают внимание на быструю частоту обновления и низкое значение времени отклика, для профессионалов важна точность цветопередачи, ну а обычные пользователи имеют менее специфические потребности, но часто выбирают монитор с высококонтрастной панелью VA.
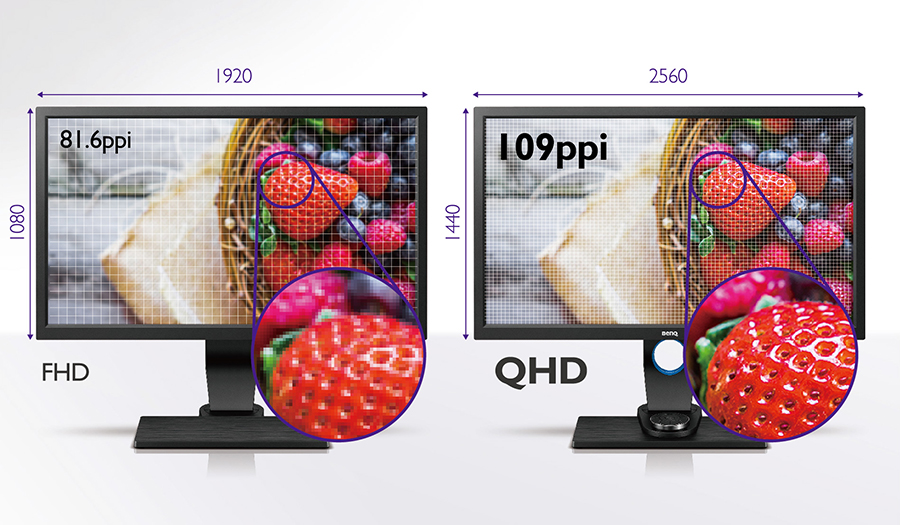
Чем выше разрешение, тем лучше изображение. Разрешение монитора – это количество пикселей, которые загораются на экране по горизонтали и вертикали. Разрешение 1920 x 1080, также известное как 1080p/Full HD (FHD)/HD – это минимум, который вам нужен. Но с разрешением QHD вы получите более четкое изображение, не говоря уже о 4K.
Размер тоже имеет значение. Плотность пикселей оказывает большое влияние на качество монитора, и «золотая середина» – это 109 пикселей на дюйм (ppi). Большой монитор при низком разрешении будет иметь низкую плотность пикселей. Для просмотра с обычного расстояния на рабочем столе 32 дюймов будет много. Найти 32-дюймовый игровой или обычный монитор с разрешением 4K менее чем за 1000 долларов нетрудно.
Время отклика: чем меньше, тем лучше. Этот параметр не играет особой роли, если вы не геймер. Время отклика говорит о том, сколько времени требуется монитору для изменения отдельных пикселей с черного на белый или, если его время отклика GTG (gray to gray – «от серого к серому») – с одного оттенка серого на другой. При более длительном времени отклика вы будете видеть размытость при игре или просмотре быстро меняющихся видеороликов. Для игровых мониторов максимальное время отклика, которое вы, вероятно, найдете, составляет 5 мс, в то время как самые быстрые игровые мониторы могут иметь время отклика 0,5 мс.
Технологии производства: качество изображения, TN
Обратите внимание, что хорошие изогнутые мониторы обычно сверхширокие – не менее 30 дюймов, что означает более высокую стоимость.
Если вы хотите купить изогнутый монитор, изучите характеристики кривизны. Кривизна 1800R имеет радиус изгиба 1800 мм и рекомендуемое максимальное расстояние обзора 1,8 метра – и так далее
Чем ниже кривизна (минимум 1000R, по состоянию на этот год), тем более изогнут дисплей.
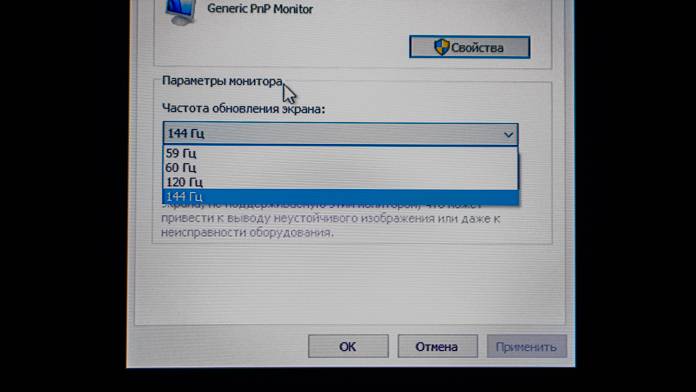
Частота обновлений: чем больше, тем лучше. Частота обновлений – это количество обновлений отображаемого изображения в секунду, которое измеряется в герцах (Гц). Чем больше герц, тем более качественное, плавное и менее изменчивое изображение вы видите. Если вы геймер, частота обновления особенно важна, и вам нужен монитор с тактовой частотой не менее 75 Гц (большинство мониторов, предназначенных для игр, имеют тактовую частоту не менее 144 Гц) в сочетании с минимальным временем отклика. Если вы не геймер, вас устроит частота обновления 60 Гц.
Что такое ретина-дисплеи?
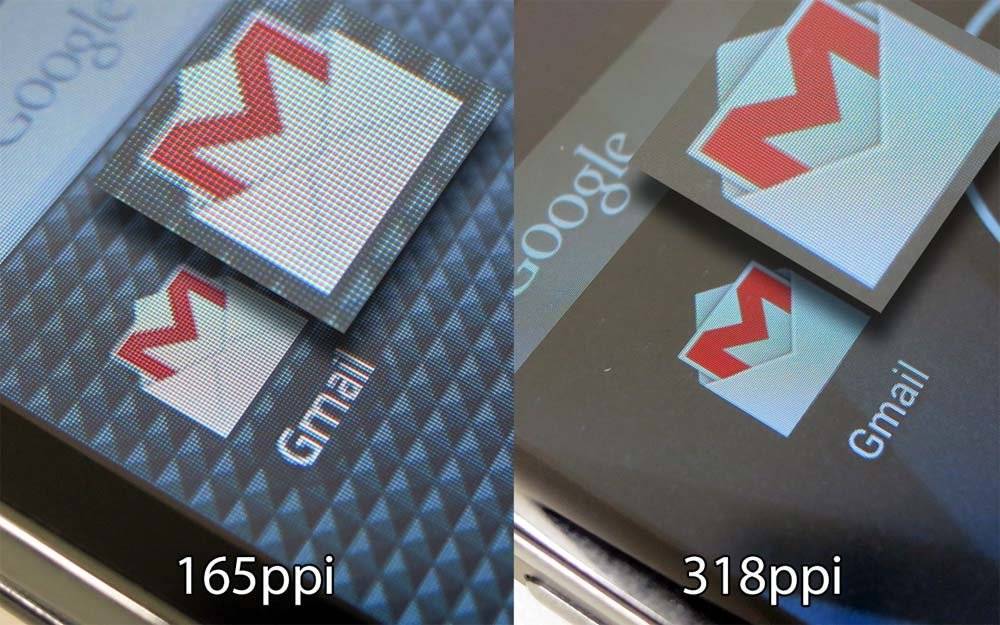
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

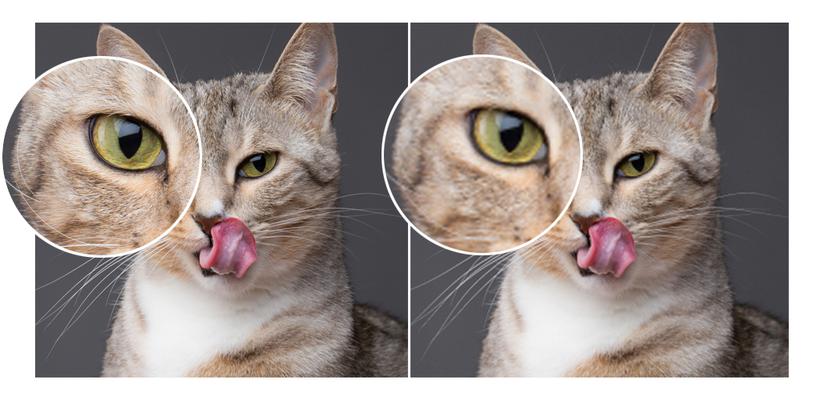
Слева изображение для ретина-экрана, справа — для стандартного дисплея
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI). Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR. DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img
с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях
. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Сканеры и камеры
«PPI» или «плотность пикселей» также могут описывать разрешение сканера изображения. В этом контексте PPI является синонимом выборок на дюйм. В цифровой фотографии плотность пикселей – это количество пикселей, деленное на площадь сенсора. Типичная зеркалка, примерно 2013 г., имеет разрешение 1–6,2 МП / см; типичный компакт имеет 20–70 МП / см.
Например, Sony Alpha SLT-A58 имеет 20,1 мегапикселей на сенсоре APS-C с разрешением 6,2 мегапикселя / см, поскольку компактная камера, такая как Sony Cyber-shot DSC-HX50V, имеет 20,4 мегапикселей на сенсоре 1 / 2,3 дюйма. имея 70 МП / см. Профессиональная камера имеет более низкий PPI, чем компактная камера, потому что у нее большие фотодиоды из-за более крупных сенсоров.
PT и DP
Конечно, это все актуально не только для устройств Apple. Каждая операционная система – десктопная или мобильная – поддерживает экраны с высоким ppi/dpi. В Google придумали свою независимую от пикселей единицу измерения для Android, которая называется DIP – пиксель, не зависящий от плотности, сокращенно «dp». Это не эквивалент пунктам в iOS, но идея похожа. Это универсальные единицы измерения, которые можно конвертировать в пиксели с помощью масштабного множителя устройства (2x, 3x и так далее).
Возможно, вас интересует физический размер пункта. На самом деле, дизайнеры интерфейсов не должны об этом думать, так как у них нет контроля над аппаратными особенностями экранов разных устройств. Дизайнерам нужно знать, какие плотности пикселей принял производитель для своих устройств, и позаботиться о подготовке интерфейсов в 1x, 2x, 3x и так далее.
В устройствах Apple нет единой плотности пикселей, которая представляет один пункт – это зависит от конкретного устройства (см. «Восприятие масштаба» ниже). В iOS пункт варьируется от 132 точек на дюйм до 163 точек на дюйм. На Android DIP всегда равен 160 ppi.
Что такое разрешение экрана?
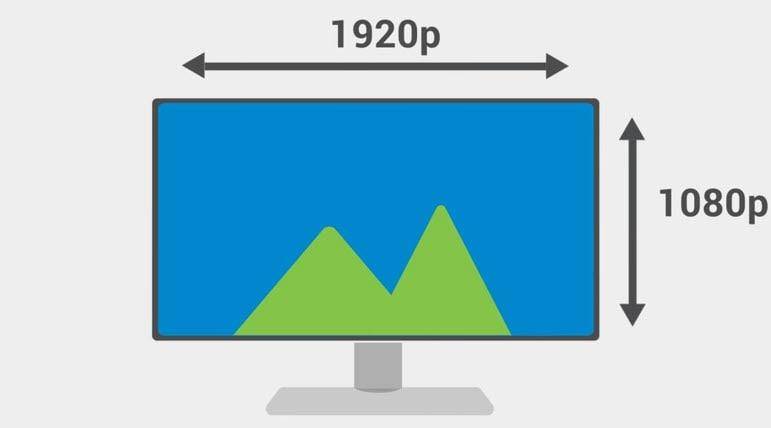
Под разрешением понимается количество точек (пикселей) изображения на экране по горизонтали и вертикали. Максимальное разрешение монитора определяется физическим разрешением его матрицы. Чем оно выше, тем больше можно вывести информации на экран без прокрутки при одной и той же диагонали, и тем она детальнее.
Разрешение экрана обычно записывается как 1024 x 768, 1366 x 768, 1920 x 1080, 3440×1440. Это означает, что отображаемая поверхность экрана телевизора или монитора имеет например, 3840 пикселей по горизонтали и 2160 пикселей по вертикали.

С разрешением дисплеев телефонов все абсолютно точно также. Например, смартфон Apple iPhone 13 имеет разрешение 1170х2532. Я считаю ошибкой, что многие магазины по продаже электроники указывает наоборот. Это вводит в заблуждение покупателя. Первым ставиться число пикселей, которое имеется по горизонтали, вторым по вертикали. Телефон ведь чаще используется в стандартном положении, а не перевернутом.

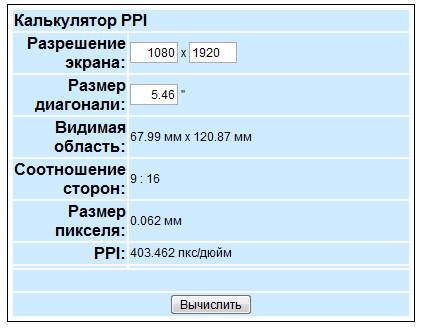
Если вы не знаете, какое разрешение экрана у вашего устройства, вы можете определить его при помощи этого бесплатного инструмента.
Основные принципы
Поскольку большинство цифровых аппаратных устройств используют точки или пиксели, размер носителя (в дюймах) и количество пикселей (или точек) напрямую связаны между собой «пикселями на дюйм». Следующая формула дает количество пикселей по горизонтали или вертикали, учитывая физический размер формата и количество пикселей на дюйм выходного изображения:
- Количество пикселей = Размер в дюймах * PPI {\ displaystyle {\ text {Количество Пиксели}} = {\ text {Размер в дюймах}} * {\ text {PPI}}}
Пикселей на дюйм (или пикселей на сантиметр) описывает детали файла изображения, если известен размер печати. Например, изображение размером 100 × 100 пикселей, напечатанное на 2-дюймовом квадрате, имеет разрешение 50 пикселей на дюйм. При таком использовании измерение имеет значение при печати изображения. Во многих приложениях, таких как Adobe Photoshop, программа разработана таким образом, что можно создавать новые изображения, указывая устройство вывода и PPI (пикселей на дюйм). Таким образом, цель вывода часто определяется при создании изображения.
Теоретическая страничка и расчеты
Рассматриваемое понятие расшифровывается как pixels per inch, то есть количество пикселей на дюйм. Произносится также как пи-пи-ай.
Она буквально означает то, сколько пикселей помещается в одном дюйме изображения, которое мы видим на экране монитора, смартфона, планшета или другой техники.
Также это понятие называют единицей измерения разрешающей способности. Расчет этой величины производится с помощью двух простых формул: где:
- dp – диагональное разрешение;
- di – размер диагонали, дюймов;
- Wp – ширина;
- Hp – высота.
Вторая формула предназначена для расчета диагонального разрешения и основана на использовании знаменитой теоремы Пифагора.
Рис. 1. Ширина, высота и размер диагонали на мониторе
Чтобы показать, как используются все эти формулы, возьмем для примера монитор с диагональю 20 дюймов и разрешением 1280х720 (HD).
Таким образом Wp будет равным 1280, Hp – 720, а Di – 20. Благодаря наличию этих данных мы можем рассчитать пи-пи-ай. Сначала используем формулу (2).
А теперь применим эти данные для формулы (2).
Примечание: На самом деле у нас получилось 73,4 пикс., но нецелого числа пикселей быть не может, используются только целые значения величины. Точно таким же образом можно рассчитать реальные значения количества пикселей на дюйм в любом устройстве.
Чтобы понять, сколько это в сантиметрах, более привычной величине для нашей местности, нужно поделить получившееся число на 2,54 (в одном дюйме именно столько сантиметров). Таким образом, в нашем примере это 73/2,54=28 пикс. в сантиметре.
Также мы можем рассчитать величину каждого отдельного пикселя с учетом пи-пи-ай. Чтобы это сделать, необходимо 25,4 поделить на получившееся число пикс. в дюйме.
В нашем примере это 73, а 25,4/73=0,3. То есть размер каждого пикселя равен 0,3х0,3 мм.
Это хорошо или плохо?
Разберемся вместе.
Что такое разрешение монитора?
В дополнение к типу панели монитора, размеру экрана, частоте обновления и т.д., разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого дисплея. Выраженное в терминах ширины и высоты, разрешение монитора складывается из определенного количества пикселей.
В случае монитора с разрешением Full HD 1080p, пока являющимся отраслевым стандартом, этот дисплей имеет разрешение 1920×1080. Это означает, что экран будет иметь ширину 1920 пикселей, а высоту экрана – 1080 пикселей. В результате на экране отображается в общей сложности 2 073 600 пикселей.
Чем выше разрешение монитора, тем более детальным может быть изображение, потому что монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Это, конечно, будет зависеть от разрешения просматриваемого вами контента. Кроме того, на экран компьютера с более высоким разрешением может поместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Что такое пиксели?
Пиксели или элементы изображения – это самые маленькие физические точки на экране, а также базовые компоненты монитора. Таким образом, пиксели являются строительными блоками любого изображения, которое вы видите на экране. Пиксели и разрешение напрямую коррелируют, и чем выше разрешение, тем больше пикселей на экране монитора.
Чтобы визуализировать это, мы можем думать о пикселях как о кусочках мозаики; каждый из них составляет небольшую часть большей картины. Более того, чем больше пикселей на мониторе, тем более детализированными могут быть изображения.
Что такое DPI / PPI?
DPI (точек на дюйм) указывает количество точек в пределах одной дюймовой линии отсканированного изображения или отпечатка. Для мониторов и дисплеев DPI заменяется на PPI (пикселей на дюйм). Хотя PPI – правильный термин для обозначения мониторов и других дисплеев, оба термина часто используются как синонимы.
PPI или DPI – это описание плотности пикселей экрана монитора. Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана помещается больше пикселей.
Плотность пикселей является важным фактором, поскольку она определяет качество вашего изображения, так как более высокая плотность пикселей обычно дает вам более качественные изображения. При этом плотность пикселей также зависит от размера экрана.
PPI и размер экрана
Представьте себе: у вас два монитора бок о бок, оба с разрешением Full HD 1080p. Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран – это 32-дюймовый экран, а другой – 25-дюймовый. Теперь вы можете увидеть, как влияет плотность пикселей на изображение, потому что у вас будет такое же количество пикселей на большом экране с 32-дюймовым монитором. Таким образом, меньший монитор будет иметь более высокую плотность пикселей, что приведёт к отображению более плавных линий и более четких изображений.
Чем выше плотность пикселей, тем лучше?
Что ж, ответ – да и нет. В то время как более высокая плотность пикселей приносит дополнительные выгоды, существует точка предела. По мере того, как плотность пикселей становится всё выше и выше, заметные преимущества более высокой плотности пикселей становятся всё меньше и меньше. В конечном итоге, это приведёт к тому, что преимущества, предлагаемые более высокой плотностью пикселей, станут незаметны для вашего глаза.
В приведенном выше примере 25-дюймовый монитор будет иметь плотность пикселей около 88 пикселей на дюйм, а 32-дюймовый монитор будет иметь плотность пикселей около 69 пикселей на дюйм. В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественные изображения. Чтобы пойти ещё дальше, в наши дни смартфоны обычно имеют плотность пикселей в диапазоне от 300 пикселей на дюйм до более 500 пикселей на дюйм.
Проблема здесь в том, что точный момент, когда более высокий PPI становится необнаружимым, является предметом споров. Некоторые говорят, что оптимальная плотность пикселей составляет около 400 пикселей на дюйм, в то время как другие говорят, что плотность пикселей, обнаруживаемая глазом, ближе к 1000 на дюйм. Поскольку это вопрос личных предпочтений, всегда лучше проверить монитор на себе, прежде чем решиться на покупку.
Плотность пикселей на дюйм (PPI — pixel per inch)
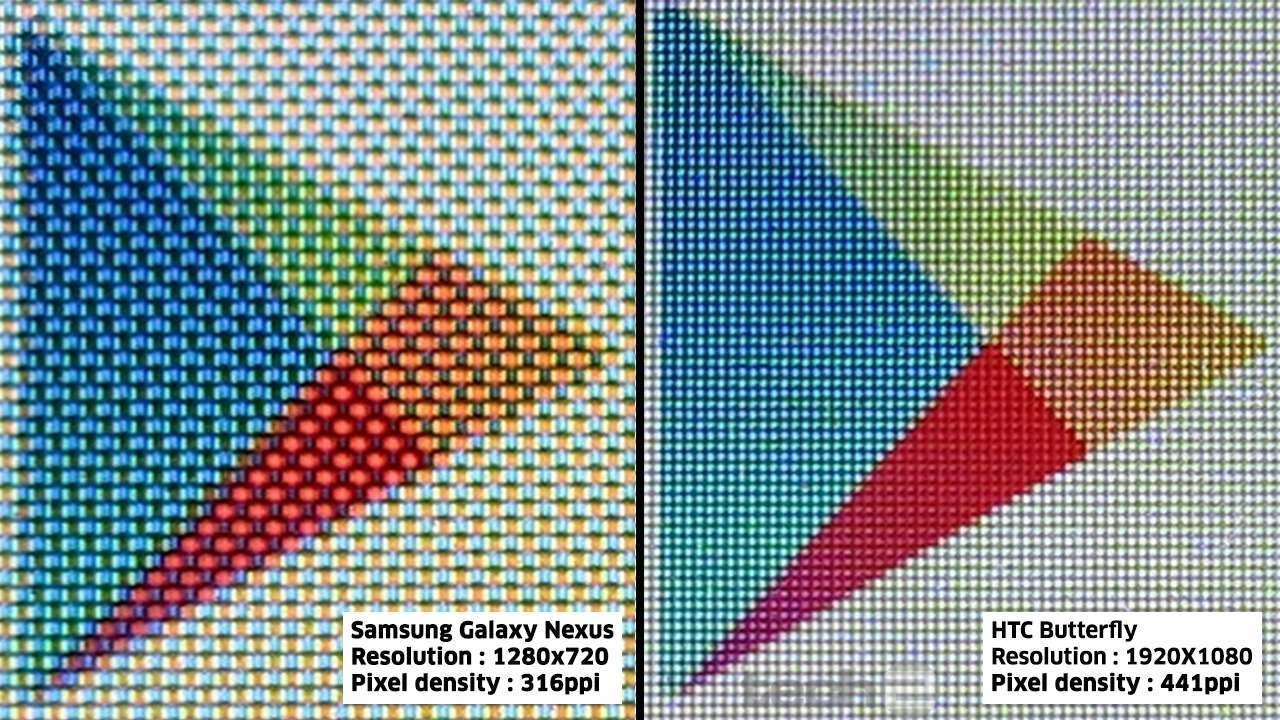
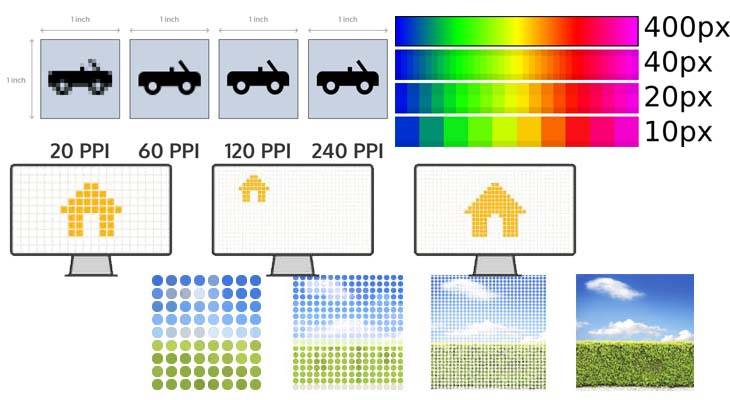
Это очень важный параметр, который стоит учитывать при выборе того или иного устройства. Поскольку экраны разных размеров, могут иметь одинаковое разрешение, изображение на них будет выглядеть по разному.

Размер дисплея по отношению к его разрешению называется плотностью пикселей (PPI – pixel per inch). Чем выше этот параметр, тем выше будет детализация картинки.
Например, есть у нас есть 27″ монитор с разрешением 1920х1080 и 15″ ноутбук с таким же разрешением. Несмотря на одинаковое количество пикселей, детализация на этих устройствах будет разной, так как сам размер пикселя отличается.
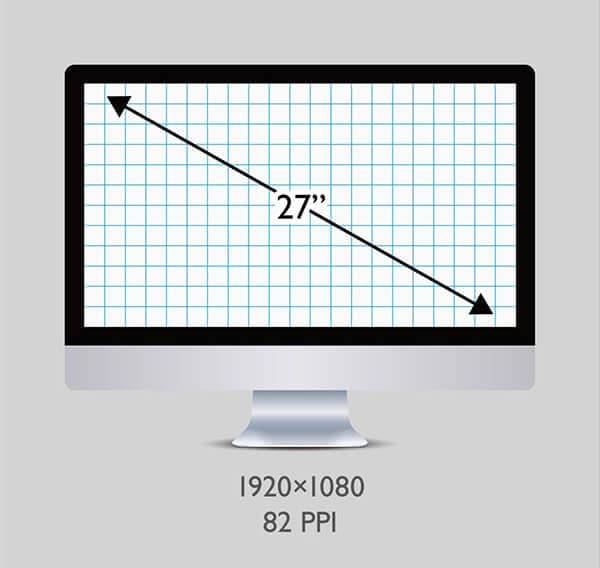
Также разрешение в 1920×1080 точек на 24-дюймовом мониторе будет иметь 93 PPI (пикселей на дюйм), в то время как то же разрешение на 27-дюймовом мониторе имеет 82 PPI. Таким образом, монитор меньшего размера будет иметь более плотную плотность пикселей, в результате чего на нем будут более плавные линии и четкие изображения.
По многочисленным тестам считается, что плотность пикселей в 110 PPI является лучшим выбором для мониторов, поскольку она обеспечивает как четкие детали, так и большое пространство на экране без необходимости масштабирования.
Большинство магазинов не указывают PPI в характеристиках продаваемых товаров. При необходимости эту характеристику можно посчитать самостоятельно. Для этого понадобится знать разрешение и диагональ экрана в дюймах, а так же вычислять корень из числа.
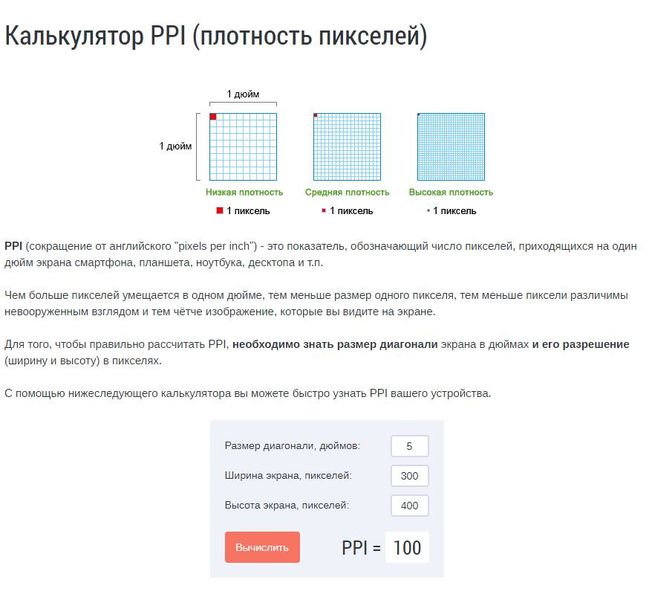
Если не хотите париться с самостоятельным высчитыванием, то можно воспользоваться автоматическим калькулятором для расчета PPI.
Так же ведется много споров, по поводу того, какой PPI лучше всего подходит для данного размера дисплея и стоит ли его увеличивать дальше. Ведь чем больше пикселей на дюйм, тем более прожорливым становиться экран и более требовательным к начинке устройства.
Например, оптимальным разрешением для дисплеев телефонов при диагонали 5,5 дюйма считается 1080×1920. А на смартфонах с диагональю 6,5 дюйма уже 1242×2688. В первом случае PPI=400, во втором он равен 456.
Последняя модель Айфона 13 Pro использует дисплей с поддержкой разрешения 1170×2532 пикселей и плотностью 460 пикселей на дюйм, а iPhone 13 Pro Max получил дисплей с поддержкой разрешения 1284×2778 и плотностью 458 пикселей на дюйм.
Из этого можно сделать вывод, что оптимальный PPI для мобильных устройств, которые мы используем на расстоянии от глаз в районе 20 см, равен 400-460. Выше делать нет смысла, так как на глаз дальнейшая детализация будет неразличима.
Всегда ли более высокая плотность пикселей лучше?
Плотность пикселей напрямую связана с количеством пикселей в данной области. Плотность пикселей обычно измеряется в пикселях на дюйм (PPI), поскольку размеры экрана также продаются в дюймах, но иногда также используются пиксели на сантиметр (PPCM).
Чем выше плотность пикселей, тем сложнее различить отдельные пиксели невооруженным глазом. Некоторые устройства имеют гораздо более высокую плотность пикселей, чем другие, например, iPhone 12 имеет плотность пикселей 460ppi, что означает, что на каждый квадратный дюйм дисплея приходится 460 пикселей.
Сравните это с 55-дюймовым телевизором с разрешением 4K, плотность пикселей которого составляет всего 80,11 пикселей на дюйм. На телевизоре гораздо легче различать отдельные пиксели, а на iPhone 12 пиксели трудно или невозможно различить, даже если Вы держите дисплей очень близко к лицу.
Вы должны помнить о плотности пикселей, особенно если Вы привыкли к устройству с большим количеством пикселей на дюйм. Например, если Вы переходите с экрана ноутбука с диагональю 15 дюймов на монитор настольного компьютера большего размера, понимание того, как разрешение и размер экрана влияют на плотность пикселей, гарантирует, что Вы не будете разочарованы сравнительно более низкой плотностью пикселей у больших настольных мониторов.
Как качество изображения зависит от количества пикселей
Чем больше пикселей содержит в себе единица изображения, тем большее количество мелких деталей на нем становится заметнее человеку. Максимальный уровень детализации задается во время его создания.
Повысить данный показатель невозможно. При увеличении картинки, мельчайшие ее составляющие становятся крупнее и переходят в заметные зерна. Конечно, все это исправимо.

Степень детализации в этом случае не прибавляется, так как чтобы обеспечить мягкую замену начальных пикселей достаточно прибавить новых. Их значение можно вычислить исходя из показателей, которые имеют соседние пиксели.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED
Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может). У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+
Вы можете в этом убедиться сами, если обратите внимание на рисунок 5
Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится
Здесь важно соблюдать золотую середину
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.
Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Вывод на другое устройство
При перемещении изображений между устройствами, например при печати изображения, созданного на мониторе, важно понимать плотность пикселей обоих устройств. Рассмотрим 24-дюймовый HD-монитор с известным исходным разрешением 1920 пикселей (по горизонтали)
Предположим, что художник создал новое изображение с этим разрешением монитора 1920 пикселей, возможно, предназначенное для Интернета без учета печати. Перепишите формулу выше может сказать нам плотность пикселей (PPI) изображения на дисплее монитора:
- PPI (монитор) = количество пикселей / размер в дюймах = 1920/24 = 80 ppi {\ displaystyle {\ text {PPI (монитор) }} = {\ text {Число пикселей}} / {\ text {Размер в дюймах}} = 1920/24 = 80ppi}
Теперь давайте представим, что художник хочет напечатать баннер большего размера с размером 48 дюймов по горизонтали. Нам известно количество пикселей в изображении и размер вывода, из которого мы можем снова использовать ту же формулу, чтобы получить PPI напечатанного плаката:
- PPI (плакат) = количество пикселей / размер в дюймах = 1920/48 = 40 пикселей на дюйм {\ displaystyle {\ text {PPI (poster)}} = {\ text {Количество пикселей}} / {\ text {Размер в дюймах}} = 1920/48 = 40ppi}
Это показывает, что выходной баннер будет иметь только 40 пикселей на дюйм. Поскольку принтер может печатать с разрешением 300 пикселей на дюйм, разрешение исходного изображения намного ниже того, что необходимо для создания баннера достойного качества, даже если оно хорошо выглядит на мониторе веб-сайта. Мы бы сказали более прямо, что изображение 1920 x 1080 пикселей не имеет достаточного количества пикселей для печати в большом формате.
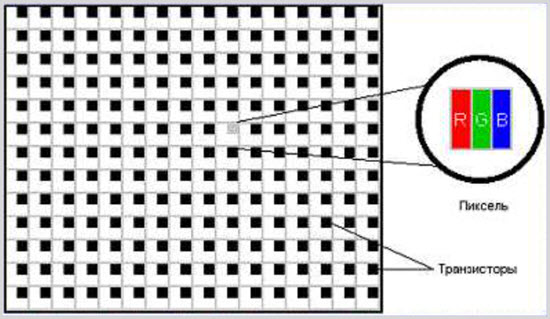
Как происходит вывод пикселей на мониторе
Для вывода изображения на дисплей или экран их матрица состоит из определенного количества ячеек для него.
Это физическое разрешение экрана. Оно может быть абсолютно разным. И именно от этого показателя зависит качество картинки.

Для правильного выведения информации на экран требуется её обработка видеокартой или видеочипом устройства.
Если разрешения изображения меньше разрешения экрана, то произойдет растягивание изображения до нужных размеров. Это значительно снижает его качество, так как видимых деталей становится меньше, то есть уменьшается резкость.
Цвет, который обретет пиксель, также зависит от экрана. Например, если устройство имеет 8-битовый дисплей, то пиксель может быть 256 цветов, отличных друг от друга. При 24-битовом дисплее количество возможных цветов пиксели увеличивается до 16 миллионов.
Итоги
ppi или пи-пи-ай – это плотность пикселей или показатель пикселей в дюйме изображения. Чтобы перевести показатель в сантиметры, нужно поделить его на 2,54. Нецелого количества быть не может, только целое.
Чем этот показать выше, тем четче и приятнее на изображение будет смотреть
При выборе смартфонов, планшетов, мониторов для ПК, ноутбуков и другой техники, в которой есть дисплей, очень важно обращать внимание на этот показатель
Но она не является основополагающей
Также важно смотреть на технологию и покрытие экрана. Кроме того, обязательно смотрите на емкость аккумулятора и соблюдайте золотую середину между количеством пикс
и размером экрана.